Table Of Content

As you’d expect, many large corporations have also adopted design thinking. IBM has adopted it at a company-wide level, training many of its nearly 400,000 employees in design thinking principles. The second phase of design thinking is developing solutions to the problem (which you now fully understand).
TABLE OF CONTENTS
“Most people don’t make much of an effort to explore the problem space before exploring the solution space,” said MIT Sloan professor Steve Eppinger. The mistake they make is to try and empathize, connecting the stated problem only to their own experiences. This falsely leads to the belief that you completely understand the situation. But the actual problem is always broader, more nuanced, or different than people originally assume. With design thinking, throwing out what you think you know and starting from scratch opens up all kinds of possibilities. Adobe Creative Cloud is one of the most popular tools designers use, including numerous design applications such as Illustrator, InDesign, Photoshop, and Premiere Pro.
The Seven Simple Principles of Conversion Centred Design (CCD) and How to Use Them
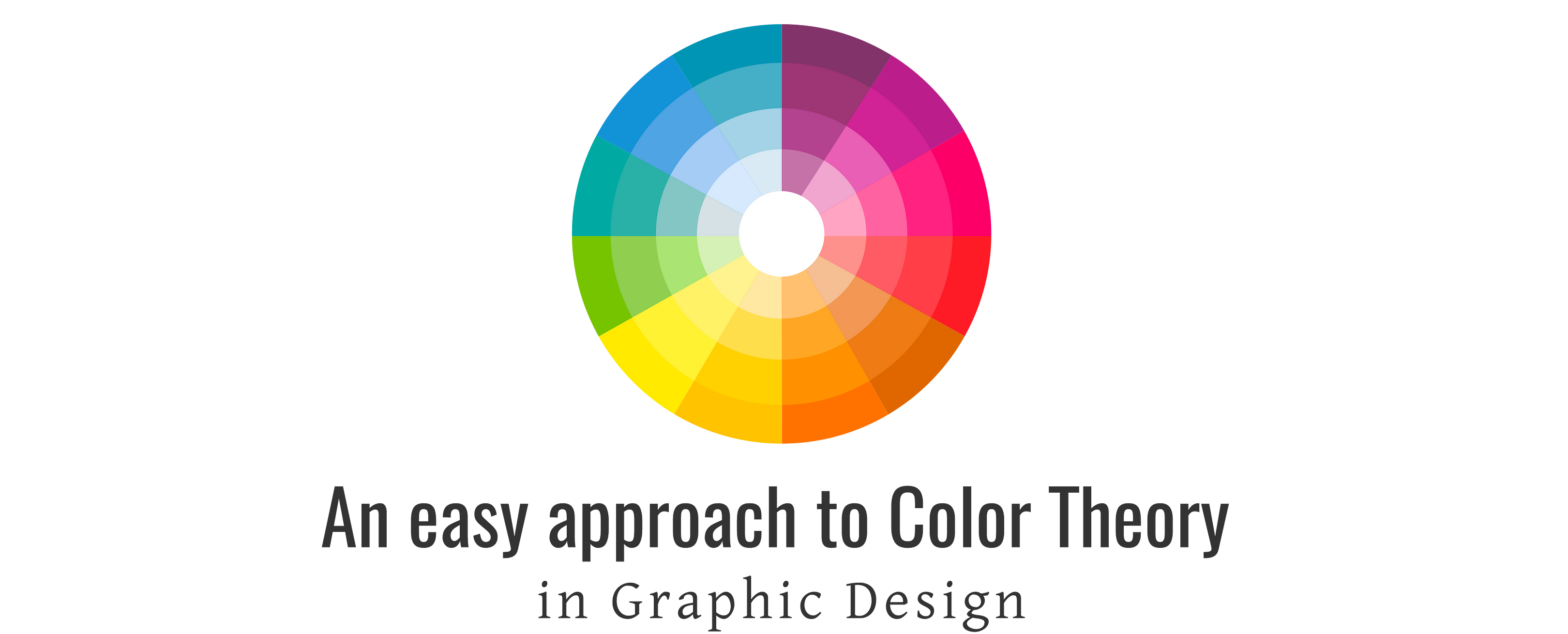
Graphic elements are a combination of forms, lines and shapes—some examples include line work, pattern, texture and type. Used sparingly, graphic elements can be used to provide variation and interest in a design or create hierarchy to guide the viewer through a design. Understanding digital color spaces like RGB (Red, Green, Blue) for digital screens and CMYK (Cyan, Magenta, Yellow, Key/Black) for print is essential for graphic designers.

Visual Communication Design
Designers have been studying design theory for hundreds of years, and their understanding of how design works have continually changed over time. What hasn’t changed is that people have been designing things for as long as they have been theorizing about how their design choices affect their audience and how they can best accomplish their design goals. The app icon designs in iOS 6 and earlier mimic the glossy texture of glass to incite users to tap them. Later, Apple (in)famously introduced a linen fabric texture to much of its user interface. Lines are strokes connecting two points, and the most basic element of visual design.
This helps tie different elements together and creates a cohesive and visually pleasing environment,' says Meredith. As the world we are living in has too many populations, the need for residence increases as well. Not only a place to stay, a house now should have aesthetic value as well so that the occupants feel safe and soundly when they are at home. Therefore, the interior design business started to be popular in these centuries, and the demand is getting higher from time to time. The knowledge of arranging room, what furniture fits the room, or how to set the room efficiently has become an expensive skill. An interior designer should be able to efficiently use, beauty and function the room which has been built by an architect.
Win a Free Class!
Balance is not necessarily symmetrical — a designer can also create an asymmetrical or a radial balance. Symmetrical balance is achieved by creating equal weight on both halves of the design. Asymmetrical balance is achieved by having elements vary in each half of the design, while maintaining visual stability. Radial balance is achieved by arranging elements in a circular form.
Design thinking, explained
Book Marks: Towards Good Lighting For The Stage: Aesthetic Theory for Theatrical Lighting Design - Live Design
Book Marks: Towards Good Lighting For The Stage: Aesthetic Theory for Theatrical Lighting Design.
Posted: Mon, 01 Apr 2024 07:00:00 GMT [source]
The best means of learning design theory is a combination of study, application and evaluation. Any degree or certificate program in design, illustration or photography will include courses in design theory and color theory. Choose courses where you actually have to apply your learning to projects that are critiqued. The more opportunity there is for experience and feedback, the more you will benefit.
History
Repetition is based on grouping elements and repeating the line, shape, color or texture as well as direction or size. Repetition creates a harmonious design by creating repeating elements. Unity can also be successful through alignment, rhythm, or continuation. To create a unified design, a designer must remember that all elements of a composition should work together to create visual satisfaction. Every choice that a designer makes has a specific effect on the audience.

These principles include balance, contrast, emphasis, movement, pattern, rhythm, and unity/variety. Each principle plays a pivotal role in organizing or arranging the visual elements in a design, ultimately shaping the viewer's experience. For a deeper understanding and exploration of how these principles relate to visual aesthetics in art and design, refer to the chapter on Visual Aesthetics from the Encyclopedia of Human-Computer Interaction. This comprehensive resource provides insights into the interconnectedness of design principles in various mediums.
Some designs make use of negative space to create interesting visual effects. For example, the famous World Wide Fund for Nature (WWF) logo makes use of the confusion between positive shape and negative space to create the image of a panda. If functional and aesthetic elements don’t add to the user experience, forget them. Franks Spillers’ design checklist is an example of customized design principles for mobile user experience (UX) design. Design principles are fundamental pieces of advice for you to make easy-to-use, pleasurable designs.
During an interview, explain how you navigate these color models to ensure accurate color reproduction across various media. This shows your technical proficiency and attention to detail in the design process. Space, or “negative space”, is just as important as having “positive” design elements.
Are superblocks the future of urban living? - Congress for the New Urbanism
Are superblocks the future of urban living?.
Posted: Tue, 05 Mar 2024 08:00:00 GMT [source]
If you want to create a happy and cheerful situation, then you should choose pink or yellow for your work. To give a peaceful atmosphere, then blue should be your first choice. Typography Especially in graphic design, this is really important. The use of appropriate font of characters will have a huge effect on the effectiveness of a certain point.
Design theory is the asking and answering of the question “Why am I designing it this way? ” If you can’t answer that question at every stage of the design process, you probably need to do a bit more thinking. Essentially, this is a design hack suited to those who favor a little straight-talking, easy-to-follow advice to help them create a home that feels thoughtful and well-designed. Finding your red thread and bringing that into every room of your home is a cheat code to making everything look so much more cohesive, with less harsh divides and a little more design-led pizzazz. The key doesn't lie with what you select as your starring element, but more in how you use it. This can be done in the most standout or simplest of ways, as interior designers explain below.
“No matter if you’re creating identity work, illustration or product design, the design theory fundamentals are very important for any designer. You might not instantly think a pink quilt, for example, works with the rest of that bedroom scheme but it does nod to the plaster pink walls of the hallway outside. This creates a sense of flow, making the transition from one space to another feel more effortless. These unexpected elements, whether planned or accidental, are the best way to design a home that feels like you – especially when it's a design that you know and love.
Space should be thought out and considered — you don’t want to waste space by overfilling the composition with positive elements. Overfilling will not allow a connection between all the spaces in the design. Design principles are widely applicable laws, guidelines, biases and design considerations which designers apply with discretion. Professionals from many disciplines — e.g., behavioral science, sociology, physics and ergonomics — provided the foundation for design principles via their accumulated knowledge and experience. Gestalt is important, for instance, in making separate sections of a website distinct by increasing the white space between them.
Explain how you balance trendiness with timelessness in your designs to meet project objectives. This indicates that you have a forward-thinking mindset and are adaptable to change, which are valuable traits in the ever-evolving field of graphic design. Another simple example of the application of design theory is when our teacher gave us a task to make a certain composition.

No comments:
Post a Comment